Information: En suivant ce tutoriel vous serez
capable de réaliser un cadre similaire pour le contenu présent sur votre
site Jimdo et ce relativement simplement.
La réalisation d'un cadre est parfois pratique pour mettre en
valeur une information particulière aux lecteurs. Techniquement il faut
avoir des connaissances en CSS pour être capable de
réaliser un cadre assez réussi. Néanmoins, en suivant ce
tutorial, il vous suffira de faire un copier/coller pour utiliser l'un
ou l'autre des cadres présentés sur cette page.
1- Éditer un texte en HTML
La première étape est de savoir où est situé le bouton qui
permet d'éditer un texte en HTML. La capture d'écran ci-dessous présente
ce bouton qui sera grandement utile pour la suite de ce
petit tutorial.
 Bouton HTML sur l'éditeur de texte Jimdo
Bouton HTML sur l'éditeur de texte Jimdo
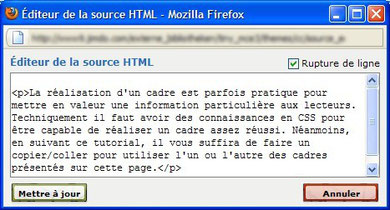
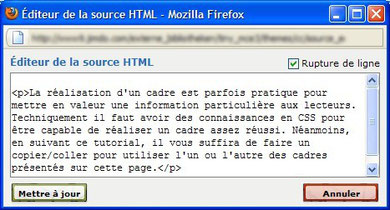
En cliquant sur ce bouton, une petite fenêtre s'ouvre avec le
texte présent dans votre éditeur ainsi que les éventuelles balises HTML.
Voici un capture d'écran de cette boite:
 Boite d'édition de texte en HTML sous Jimdo
Boite d'édition de texte en HTML sous Jimdo
2- Placer le code au bon endroit
Dans la fenêtre précédemment ouverte, il n'est pas nécessaire de
connaitre le HTML pour pouvoir ajouter le code nécessaire à l'insertion
du cadre, il suffit de recopier un bout de code
avant le texte et après le texte.
A titre d'exemple, voici le code à insérer pour réaliser le même
cadre d'information qui est présenté au début de l'article:
<;div style="border: 2px solid
#1c75c8; padding: 3px; background-color: #c5ddf6;
-moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft: 5px;">
Dans l'exemple ci-dessus, le texte en rouge représente le code à copier/coller avant et après le contenu textuel.
Finallement il suffit de cliquer sur le bouton "Mettre à jour"
et d'enregistrer les changements dans l'éditeur de texte Jimdo pour
finaliser ce tutorial et avoir un beau cadre d'information.
Autres exemple de cadre
Ci-dessous il est possible de retrouver une multitude d'exemple
de cadre, facile à utiliser. Pour chacun des cadres présenté, il suffit
de copier/coller le code joint. Le plus difficile est
donc de faire un choix parmi tous les cadres disponibles.
Cadre d'information: Copier/coller le code présent ci-dessous pour mettre en place le même code sur votre site Jimdo.
?
Cadre d'information: Ce cadre est idéal pour
insérer un texte informatif que les leclteurs repéreront facilement.
Pour l'utiliser il suffit de copier/coller le code ci-dessous.
Cadre d'information: Ce cadre est
idéal pour insérer un texte informatif que les leclteurs repéreront
facilement. Pour l'utiliser il suffit de copier/coller le
code ci-dessous.
;
!
Cadre d'avertissement: Ce cadre est idéal pour
insérer un texte d'avertissement que les leclteurs repéreront
facilement. Pour l'utiliser il suffit de copier/coller le code
ci-dessous.
Cadre d'avertissement: Ce cadre est
idéal pour insérer un texte d'avertissement que les leclteurs
repéreront facilement. Pour l'utiliser il suffit de
copier/coller le code ci-dessous.
Cadre pointillés: Pour utiliser ce cadre, il suffit de copier puis coller le code qui se trouve ci-dessous.
<;;div style="padding:3px; border:2px dotted #a5a5a5; background-color:#e3e3e3;";>
Cadre pointillés: Pour utiliser ce
cadre, il suffit de copier puis coller le code qui se trouve ci-dessous.
<;/div;>
Cadre important: Idéal pour mettre une information
en valeur sur son site. Pour réaliser un cadre similaire, il suffit de
se servir du code présenté ci-dessous en utilisant
"copier/coller".
Cadre important: Idéal pour mettre
une information en valeur sur son site. Pour réaliser un cadre
similaire, il suffit de se servir du code présenté ci-dessous en
utilisant "copier/coller".
Cadre de citation: Idéal pour citer les propos de
quelqu'un dans un texte. Pour utiliser ce cadre il suffit de copier et
coller le code ci-dessous.
Cadre de citation: Idéal pour citer
les propos de quelqu'un dans un texte. Pour utiliser ce cadre il suffit
de copier et coller le code ci-dessous.
Cadre de citation 2: Idéal pour citer les propos de
quelqu'un dans un texte. En copiant-collant le code ci-dessous vous
pourrez utiliser ce cadre sur votre site.
<;div style="padding:3px;
padding-left:6px; border:1px dotted #d0d0d0; border-left:4px solid
#d0d0d0; margin-left:20px; font-style:italic;">
Cadre de citation 2: Idéal pour
citer les propos de quelqu'un dans un texte. En copiant-collant le code
ci-dessous vous pourrez utiliser ce cadre sur votre
site.
Cadre tirets: Cadre idéal pour une information à découper, autrement dit des informations tel que les coupons de réduction, les bulletin à remplir ...
Pour reproduire ce cadre sur votre site web, il suffit de recopier
le code HTML ci-dessous, tout simplement en le copiant/collant.
Cadre tirets: Cadre idéal pour une
information à découper, autrement dit des
informations tel que les coupons de réduction, les bulletin à
remplir ...
Pour reproduire ce cadre sur votre site web, il suffit de
recopier le code HTML ci-dessous, tout simplement en le copiant/collant.
Cadre de contenu neutre: Ce cadre assez simpliste et discret peut être installer simplement en copiant/collant le code ci-dessous.
<;div style="padding:4px; border:4px solid #e0e0e0;">
Cadre de contenu neutre: Ce cadre
assez simpliste et discret peut être installer simplement en
copiant/collant le code ci-dessous.
Cadre cinéma: Rien de mieux pour un site qui a
pour thématique le cinéma. Une utilisation originale pourrait être de
mettre des vignettes d'un film dedans. Pour ce servir de
ce cadre, il suffit de se recopier ou de copier/coller le code
présent juste en dessous.
<;div style="padding:3px; background-color:#888;">
Cadre cinéma: Rien de mieux pour un
site qui a pour thématique le cinéma. Une utilisation originale
pourrait être de mettre des vignettes d'un film dedans. Pour
ce servir de ce cadre, il suffit de se recopier ou de
copier/coller le code présent juste en dessous.
Cadre orignal: Pour mettre en place ce cadre il
suffit de copier-coller le code ci-dessous. Pour personnaliser ce cadre,
il est possible de modifier la couleur de fond
(c'est-à-dire le code e3e3e3).
<;div style="padding:3px; border-top:5px dashed #fff; border-bottom:5px dashed #fff; background-color:#e3e3e3;">
Cadre orignal: Pour mettre en place
ce cadre il suffit de copier-coller le code ci-dessous. Pour
personnaliser ce cadre, il est possible de modifier la couleur de
fond (c'est-à-dire le code e3e3e3).
capable de réaliser un cadre similaire pour le contenu présent sur votre
site Jimdo et ce relativement simplement.
La réalisation d'un cadre est parfois pratique pour mettre en
valeur une information particulière aux lecteurs. Techniquement il faut
avoir des connaissances en CSS pour être capable de
réaliser un cadre assez réussi. Néanmoins, en suivant ce
tutorial, il vous suffira de faire un copier/coller pour utiliser l'un
ou l'autre des cadres présentés sur cette page.
1- Éditer un texte en HTML
La première étape est de savoir où est situé le bouton qui
permet d'éditer un texte en HTML. La capture d'écran ci-dessous présente
ce bouton qui sera grandement utile pour la suite de ce
petit tutorial.
 Bouton HTML sur l'éditeur de texte Jimdo
Bouton HTML sur l'éditeur de texte JimdoEn cliquant sur ce bouton, une petite fenêtre s'ouvre avec le
texte présent dans votre éditeur ainsi que les éventuelles balises HTML.
Voici un capture d'écran de cette boite:
 Boite d'édition de texte en HTML sous Jimdo
Boite d'édition de texte en HTML sous Jimdo2- Placer le code au bon endroit
Dans la fenêtre précédemment ouverte, il n'est pas nécessaire de
connaitre le HTML pour pouvoir ajouter le code nécessaire à l'insertion
du cadre, il suffit de recopier un bout de code
avant le texte et après le texte.
A titre d'exemple, voici le code à insérer pour réaliser le même
cadre d'information qui est présenté au début de l'article:
<;div style="border: 2px solid
#1c75c8; padding: 3px; background-color: #c5ddf6;
-moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft: 5px;">
Information: En suivant ce tutoriel
vous serez capable de réaliser un cadre similaire pour le contenu
présent sur votre site Jimdo et ce relativement
simplement.
Dans l'exemple ci-dessus, le texte en rouge représente le code à copier/coller avant et après le contenu textuel.
Finallement il suffit de cliquer sur le bouton "Mettre à jour"
et d'enregistrer les changements dans l'éditeur de texte Jimdo pour
finaliser ce tutorial et avoir un beau cadre d'information.
Autres exemple de cadre
Ci-dessous il est possible de retrouver une multitude d'exemple
de cadre, facile à utiliser. Pour chacun des cadres présenté, il suffit
de copier/coller le code joint. Le plus difficile est
donc de faire un choix parmi tous les cadres disponibles.
Cadre d'information: Copier/coller le code présent ci-dessous pour mettre en place le même code sur votre site Jimdo.
Cadre d'information: Copier/coller
le code présent ci-dessous pour mettre en place le même code sur votre
site Jimdo.
?
insérer un texte informatif que les leclteurs repéreront facilement.
Pour l'utiliser il suffit de copier/coller le code ci-dessous.
?
Cadre d'information: Ce cadre est
idéal pour insérer un texte informatif que les leclteurs repéreront
facilement. Pour l'utiliser il suffit de copier/coller le
code ci-dessous.
;
!
insérer un texte d'avertissement que les leclteurs repéreront
facilement. Pour l'utiliser il suffit de copier/coller le code
ci-dessous.
!
Cadre d'avertissement: Ce cadre est
idéal pour insérer un texte d'avertissement que les leclteurs
repéreront facilement. Pour l'utiliser il suffit de
copier/coller le code ci-dessous.
Cadre pointillés: Pour utiliser ce cadre, il suffit de copier puis coller le code qui se trouve ci-dessous.
<;;div style="padding:3px; border:2px dotted #a5a5a5; background-color:#e3e3e3;";>
Cadre pointillés: Pour utiliser ce
cadre, il suffit de copier puis coller le code qui se trouve ci-dessous.
<;/div;>
Cadre important: Idéal pour mettre une information
en valeur sur son site. Pour réaliser un cadre similaire, il suffit de
se servir du code présenté ci-dessous en utilisant
"copier/coller".
Cadre important: Idéal pour mettre
une information en valeur sur son site. Pour réaliser un cadre
similaire, il suffit de se servir du code présenté ci-dessous en
utilisant "copier/coller".
Cadre de citation: Idéal pour citer les propos de
quelqu'un dans un texte. Pour utiliser ce cadre il suffit de copier et
coller le code ci-dessous.
Cadre de citation: Idéal pour citer
les propos de quelqu'un dans un texte. Pour utiliser ce cadre il suffit
de copier et coller le code ci-dessous.
Cadre de citation 2: Idéal pour citer les propos de
quelqu'un dans un texte. En copiant-collant le code ci-dessous vous
pourrez utiliser ce cadre sur votre site.
<;div style="padding:3px;
padding-left:6px; border:1px dotted #d0d0d0; border-left:4px solid
#d0d0d0; margin-left:20px; font-style:italic;">
Cadre de citation 2: Idéal pour
citer les propos de quelqu'un dans un texte. En copiant-collant le code
ci-dessous vous pourrez utiliser ce cadre sur votre
site.
Cadre tirets: Cadre idéal pour une information à découper, autrement dit des informations tel que les coupons de réduction, les bulletin à remplir ...
Pour reproduire ce cadre sur votre site web, il suffit de recopier
le code HTML ci-dessous, tout simplement en le copiant/collant.
Cadre tirets: Cadre idéal pour une
information à découper, autrement dit des
informations tel que les coupons de réduction, les bulletin à
remplir ...
Pour reproduire ce cadre sur votre site web, il suffit de
recopier le code HTML ci-dessous, tout simplement en le copiant/collant.
Cadre de contenu neutre: Ce cadre assez simpliste et discret peut être installer simplement en copiant/collant le code ci-dessous.
<;div style="padding:4px; border:4px solid #e0e0e0;">
Cadre de contenu neutre: Ce cadre
assez simpliste et discret peut être installer simplement en
copiant/collant le code ci-dessous.
Cadre cinéma: Rien de mieux pour un site qui a
pour thématique le cinéma. Une utilisation originale pourrait être de
mettre des vignettes d'un film dedans. Pour ce servir de
ce cadre, il suffit de se recopier ou de copier/coller le code
présent juste en dessous.
<;div style="padding:3px; background-color:#888;">
Cadre cinéma: Rien de mieux pour un
site qui a pour thématique le cinéma. Une utilisation originale
pourrait être de mettre des vignettes d'un film dedans. Pour
ce servir de ce cadre, il suffit de se recopier ou de
copier/coller le code présent juste en dessous.
Cadre orignal: Pour mettre en place ce cadre il
suffit de copier-coller le code ci-dessous. Pour personnaliser ce cadre,
il est possible de modifier la couleur de fond
(c'est-à-dire le code e3e3e3).
<;div style="padding:3px; border-top:5px dashed #fff; border-bottom:5px dashed #fff; background-color:#e3e3e3;">
Cadre orignal: Pour mettre en place
ce cadre il suffit de copier-coller le code ci-dessous. Pour
personnaliser ce cadre, il est possible de modifier la couleur de
fond (c'est-à-dire le code e3e3e3).
Cadre peu large: Pour personnaliser la largeur de
ce cadre, il faut modifier la valeur présent après le "width". La valeur
actuel est de 300 pixels.
Pour utiliser le cadre, il faut recoper le code présent juste en dessous.
<;div style="padding:5px;
width:300px; margin:auto; border:8px solid #67ab9f;
background-color:#b3d8d2; -moz-border-radius:20px;
-khtml-border-radius:20px;
-webkit-border-radius:20px; border-radius:20px;">
Cadre peu large: Pour personnaliser
la largeur de ce cadre, il faut modifier la valeur présent après le
"width". La valeur actuel est de 300 pixels.
Pour utiliser le cadre, il faut recoper le code présent juste en dessous.
Cadre 1: L'utilisation de ce cadre est simple, il suffit de copier/coller le code présent juste en dessous de ce cadre.
<;div style="padding:3px; border:4px inset #4cdc67; background-color:#4cdc67;">
Cadre 1: L'utilisation de ce cadre
est simple, il suffit de copier/coller le code présent juste en dessous
de ce cadre.
Cadre 2: L'utilisation de ce cadre est simple, il suffit de copier/coller le code présent juste en dessous de ce cadre.
<;div style="padding:3px; border:4px outset #ee6388; background-color:#ee6388;">
Cadre 2: L'utilisation de ce cadre
est simple, il suffit de copier/coller le code présent juste en dessous
de ce cadre.
Cadre 3: L'utilisation de ce cadre est simple, il suffit de copier/coller le code présent juste en dessous de ce cadre.
<;div style="padding:3px; border:8px ridge #d04cdc; background-color:#d04cdc;">
Cadre 3: L'utilisation de ce cadre
est simple, il suffit de copier/coller le code présent juste en dessous
de ce cadre.




» Quelle est la différence entre un iPhone neuf et un iPhone reconditionné ?
» Que faut-il faire lorsque votre téléphone est mouillé ?
» Quels sont les avantages du référencement naturel ?
» Quand faut-il recharger son smartphone ?
» Voici 7 applications qui vous aident à contrôler votre PC à distance
» Comment regarder gratuitement les chaînes sur Android ?
» Voici 10 applications gratuites qui vous permettent de mesurer la température corporelle
» Quelle est la différence entre un Android TV et un Smart TV ?